先日、TERAは釣友Sさんと初のシーバス釣りに行ってきました。
揖斐川汽水域へ到着後、いそいそと準備をしていざ実釣!!根がかりに耐えながら、色々なルアーを試すも撃沈・・・。夕マヅメのいい時間になり、ここで一度も使ったことのないシンキングペンシルを投入(笑)。誘い方も知らないので、タダ巻きやジャークを試していると・・・
ググッ!!!
突然の生命感!!

かなりの引きを感じていますが、寄ってこないこともないので、慎重に慎重に寄せてくると25・6センチのセイゴのエラにルアーがかかっていました(笑)。いわゆる、スレがかりというやつでしょうか、どおりで引きが重たいわけです。それでも、めでたく初キャッチ出来たので記念撮影後リリース。魚がいることが分かったので、また同じ要領で探っているとググッ!!同じぐらいのサイズのセイゴがヒット!!今度はしっかり口に刺さっていたのでスルスル~っと寄ってきました(笑)。
この日はこの2匹で終了。後日もう一度行ってみましたがボウズで終わりました。
ブログ一覧・お知らせ一覧ページの設定方法
さて、本題です。
前回記事では、インストール後からトップページの設定方法をすご~く簡単にご説明しました。
今回は、そのトップページの設定をもう少し掘り下げていこうと思います。
まずは、ブログ一覧・お知らせ一覧ページの設定方法です。


上の画像(クリックで拡大)のように、トップページには最近更新したブログやお知らせが一覧として表示できるように設定ができます。もちろん、必要なければ消すことも可能ですし、表示する件数なども指定できるようになっています。
この設定をするには、ブログ自体・お知らせ一覧自体のトップページを作成してからになります。


といっても、ブログ一覧ページを作るのも簡単で、
- トップページの設定にもあったように、固定ページに空のブログページを追加
- 設定⇒表示設定にて投稿ページの設定を作成したブログ用固定ページに設定すれば完了
お知らせ一覧については、固定ページを作成するだけでOKです。
※この設定は、使用しているテーマによって異なりますので、あくまでも参考程度にしてください
サイトマップページの設定方法
次にサイトマップページの設定方法です。
画像(クリックで拡大)のようなサイトマップページですが、これもテーマのテンプレートに付属していました。
空の固定ページを作成し、ページ属性のテンプレートでサイトマップを選ぶだけです。ただ、スラッグの指定がありましたのでその部分は指定通り入力する必要がありました。
また、どうしてもサイトマップに表示させたくないページは、ページIDを指定することにより非表示にすることも出来ました。
まずは、サイトマップ全体を表示・確認をして、不必要だと思われるページがあれば非表示に指定していきましょう。
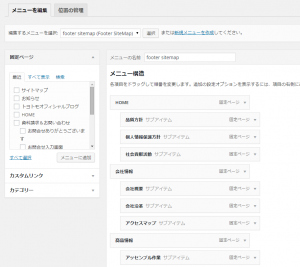
各メニューの設定方法
次に、メニューの設定です。下画像(クリックで拡大)のような部分のことを言います。
外観 ⇒ メニュー にて設定をしていきます。


まず、編集したいメニューをリストより選択します。次にメニュー構造へアイテムを入れていきます。左側の固定ページやカスタムリンク・カテゴリーの中からメニューにしたい項目のチェックボックスをチェックしてメニューに追加します。サブメニューにしたいものは、メニュー構造に表示されているものをドラッグして右に移動させるとその項目はサブメニューとして表示されるようになります。
このようにして、それぞれメインメニュー(ページ上段のメニュー)・トップサイドメニュー(弊社ホームページでは、トップページ右側のメニュー)・フッターメニュー・フッターサイトマップメニューをそれぞれ作成していきます。
ここまでの設定で、ほぼ作業は終了です。後は、固定ページの作り込み・ブログ投稿をしていくことになります。ブログ投稿・固定ページは、リニューアル前のページをほぼそのままの状態で移行しました。
これからは、閲覧していただける方にもっともっとわかりやすいページ作りを目指して調整していこうと思います。
次回は、お問合せページについてです。
最後まで読んでいただき、ありがとうございます。
この記事を書いた人
-
トヨトモの中の人、TERAです。
メンバーの中では一番下っ端ですが、何でもチャレンジして頑張りたいと思います。
この投稿者の最近の記事
 雑記2023年12月22日マルチサーバー起動して、マインクラフトやってみた!Part2
雑記2023年12月22日マルチサーバー起動して、マインクラフトやってみた!Part2 雑記2023年9月28日ものづくりの勉強になる!?マインクラフトやってみたい!Part1
雑記2023年9月28日ものづくりの勉強になる!?マインクラフトやってみたい!Part1 雑記2022年6月27日続・エアブラシ初心者がアクリジョン専用うすめ液改で試し吹きしてみた
雑記2022年6月27日続・エアブラシ初心者がアクリジョン専用うすめ液改で試し吹きしてみた 雑記2021年11月15日エアブラシ初心者がシタデルやアクリジョンを試し吹きしてみた
雑記2021年11月15日エアブラシ初心者がシタデルやアクリジョンを試し吹きしてみた