こんにちは、先日木曽川河口でボウズだったTERAです(ノД`)シクシク
釣りをやっていると色んな魚種を釣ってみたくなるものなのですが、TERAは富山で初のサゴシをゲットすることができました!今年の3月下旬だったと思いますが、夜な夜なホタルイカを狙いに行くも不発に終わり、翌日新港に繰り出し、根魚狙いもあえなく撃沈・・・。そんなこんなで諦めていた時!!ズドンッと持っていかれる当たりが!!すぐに合わせると、TERAのエギングロッド!?(笑)には確かな生命感があります。慎重に寄せてきて見えてきたのは銀色の魚体『サゴシ』です。ちなみに、なぜエギングロッドかというと他に使える竿を持っていないから(笑)。
なんとか抜き上げるも、どうしていいかわからない初心者TERAは、同釣者に助けられ無事にゲット。初サゴシにしては、なかなかのサイズ!捌いてムニエルで美味しくいただきました。
WordPressのページ作り・・・の前に。
さて本題です。
前回の記事までに、テンプレートのインストールと有効化までは完了しました。
次に取り掛かるのは、いよいよページ作り!
といきたいところですが、実はまだ色々設定がありました・・・(^o^;
使用するテーマによっても変わると思いますので、詳しくは使用するテーマの取扱説明書やヘルプを見て設定していくのですが、TERAが使用したテーマではまず、サイト登録とトップページの設定・ブログ一覧ページの設定・お知らせ一覧ページの設定・サイトマップページの設定をしました。
まずはサイト登録とトップページの設定
画像のように、自社サイトで必要なページを固定ページとして登録していきます。登録するだけでページの中身は今は作らなくてもOKです。
後からページの追加もできますので、現状自社サイトに載せたいものを登録していきます。
その時、ページの親子関係がわかれば設定してください。
画像の例では、会社情報という親ページに、会社沿革・会社概要・アクセスマップという子ページを設定しています。子ページに設定したタイトルには『-』が付きます。
必要なページを登録したら、次にどのページをサイトのトップページにするかを設定します。
例では、HOMEというページをトップページに設定しています。設定するとタイトルの右横に『フロントページ』という文字が付きます。
フロントページの設定方法は、WordPress左のメニューより
・設定⇒表示設定をクリック
・フロントページの表示項目を固定ページにチェックし、リストの中からフロントページにしたいものを選択
ここで設定したフロントページが、会社のトップページになるわけです。
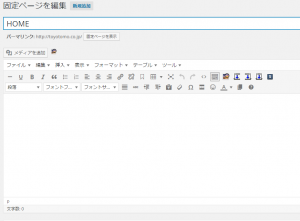
では、実際のHOMEページの中身はどんな感じかというと・・・
実は何もありません!!
えっ!!
どういうこと??
確かにトップページには色々なコンテンツが有りますが、実際の中身は画像はもちろん、文字も全くありません。
・・・???
初めて見る方にとっては、ホント不思議でしょうがないと思います。
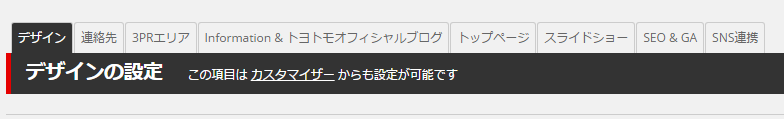
TERAも難しいことはよくわからないのですが(^o^;)、トップページに表示させるコンテンツは、テーマの設定の中で行っていきます。

上の画像のように、今回使用したテーマには幾つもの設定が用意されています。
デザインの設定には、ロゴ画像の設定・メニューの数・見出しやメニューのフォント設定などを入力していきます。
連絡先の設定には、電話番号・問い合わせ先のURL等、入力していきます。
3PRエリアの設定には、トップページヘッダー画像のすぐ下にある3つのPR画像や文言・リンク先の設定をします。
・・・、というように、ここで設定したものがトップページに反映され表示される仕組みになっています。
今回使用したテーマには予めビジネスホームページ用の設定があり、TERAでも簡単に出来ました。無駄がなく、弊社ホームページを訪れていただける方にもわかりやすい内容になっていると思います。
長くなりましたので、続きはまた次回に。
最後まで読んでいただき、ありがとうございます。
この記事を書いた人
-
トヨトモの中の人、TERAです。
メンバーの中では一番下っ端ですが、何でもチャレンジして頑張りたいと思います。
この投稿者の最近の記事
 雑記2023年12月22日マルチサーバー起動して、マインクラフトやってみた!Part2
雑記2023年12月22日マルチサーバー起動して、マインクラフトやってみた!Part2 雑記2023年9月28日ものづくりの勉強になる!?マインクラフトやってみたい!Part1
雑記2023年9月28日ものづくりの勉強になる!?マインクラフトやってみたい!Part1 雑記2022年6月27日続・エアブラシ初心者がアクリジョン専用うすめ液改で試し吹きしてみた
雑記2022年6月27日続・エアブラシ初心者がアクリジョン専用うすめ液改で試し吹きしてみた 雑記2021年11月15日エアブラシ初心者がシタデルやアクリジョンを試し吹きしてみた
雑記2021年11月15日エアブラシ初心者がシタデルやアクリジョンを試し吹きしてみた